Depois de muito tempo procurando eu finalmente descobri como deixar o site mais rápido no WordPress, porque assim eu tenho mais chances de aparecer na primeira página do Google.
Esse artigo está sendo escrito ao mesmo tempo que estou aplicando cada um dos passos nesse site para melhorar a sua velocidade.
No momento ainda não sei quantos passos serão necessários, mas você já tem essa informação, porque ela será colocada no título desse artigo!
Eu espero de verdade que cada uma dessas dicas ajudem você deixar o seu site mais rápido.
Então agora, mãos a obra… ou melhor, Dedos a obra!
Importante…
Mesmo depois de executar todos os passos desse Guia, eu não consegui deixar o desempenho do meu site acima de 90 para celular…
Mas se o seu site ainda tem menos de 3 anos, essas dicas podem deixar ele com o desempenho acima de 90 facilmente.
No meu caso, eu resolvi investir em um plugin de cache ao invés de ficar pesquisando 1 milhão de coisas que são complexas demais pra colocar em prática.
Então eu comprei o plugin WP Rocket e o resultado foi surpreendente!
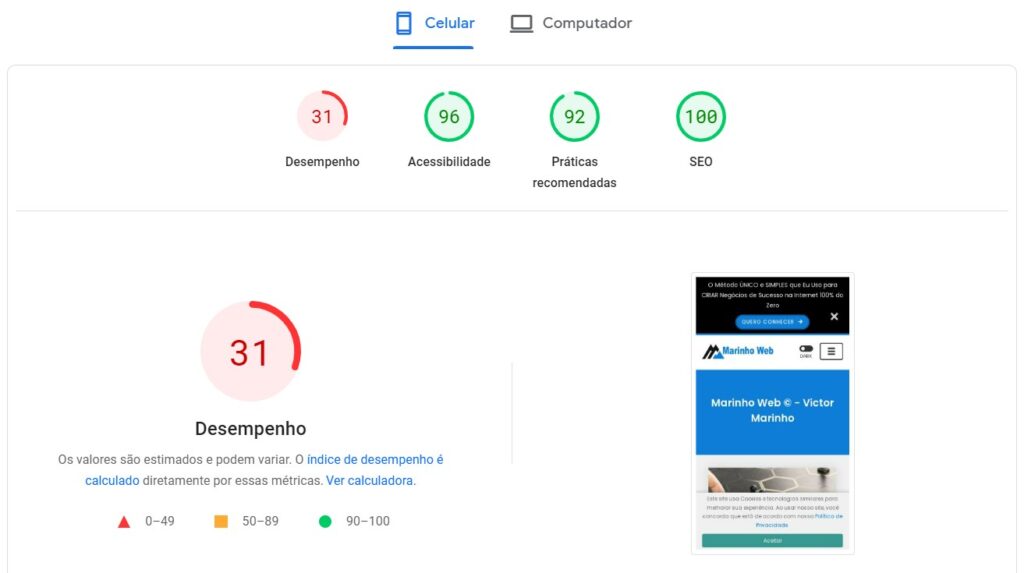
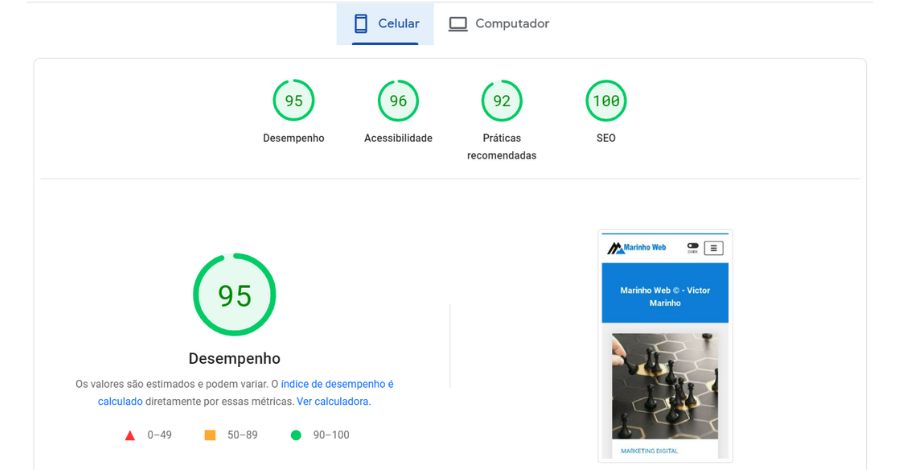
Veja o Antes e depois…
Desempenho do Site Antes

Desempenho do Site Depois

Velocidade de Carregamento
A primeira coisa que você precisa saber é que…
A velocidade que o seu site carrega uma página é um fator muito importante para o google com a questão do rankeamento nos resultados de pesquisa.
Se você tem um site lento, dificilmente vai alcançar as primeiras posições nos resultados…
Mas se o seu site for rápido, isso vai aumentar e muito as chances de pegar uma posição melhor no rankeamento orgânico do google.
Afinal, o google, como todas as outras redes sociais, está focado na experiência do usuário.
E acessar um site super lento que leva uma eternidade para carregar suas páginas não é uma boa experiência!
Se o seu site é lento, não existe SEO no mundo que faça ele ganhar uma boa posição.
Como Descobrir a Velocidade do Site WordPress
Antes de começar as estratégias para deixar o site mais rápido, a gente precisa descobrir qual a velocidade atual do nosso site.
E o papai Google oferece uma ferramenta gratuita pra isso.
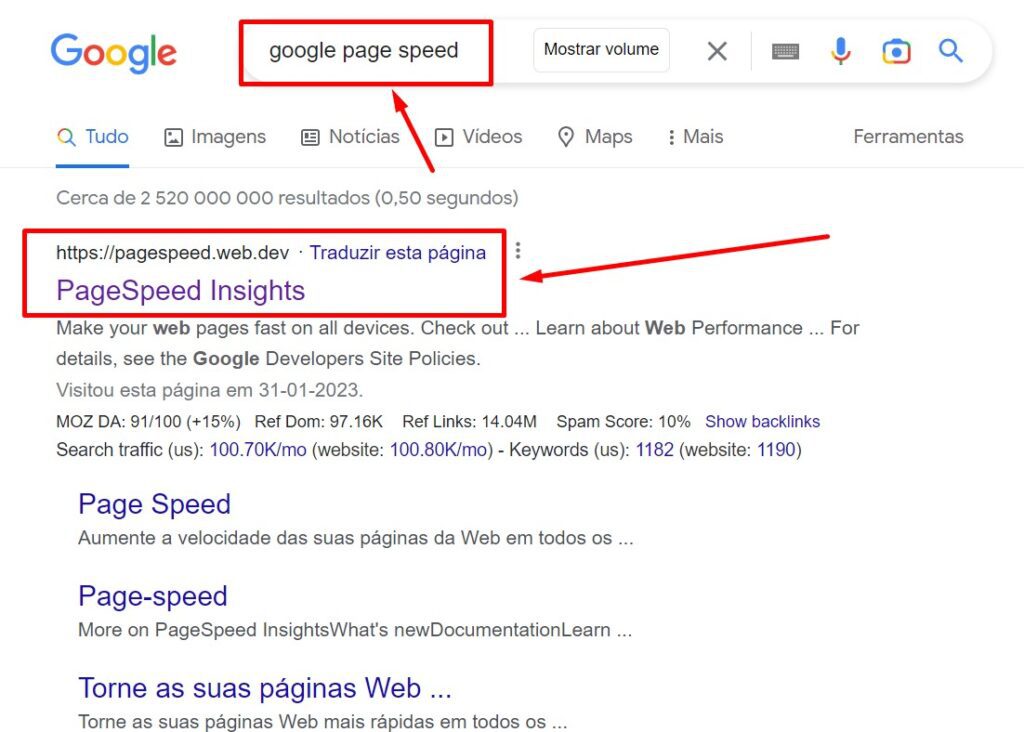
Basta você digitar na sua barra de pesquisa a palavra “google page speed” e acessar o primeiro resultado que vai aparecer!

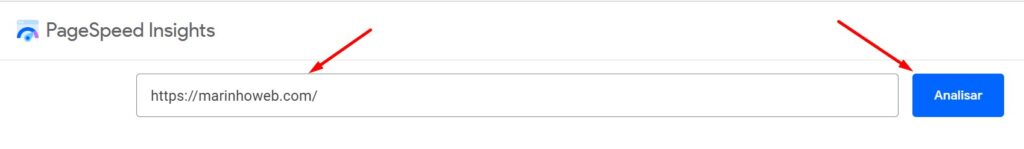
Depois que acessar o site, insira a URL e clique no botão indicado para analisar

Resultado da Velocidade do Meu Site
Depois que o PageSpeed analisar o seu site, você vai receber 2 resultados diferentes, um para desktop e outro para mobile.
Normalmente o resultado para desktop será melhor…
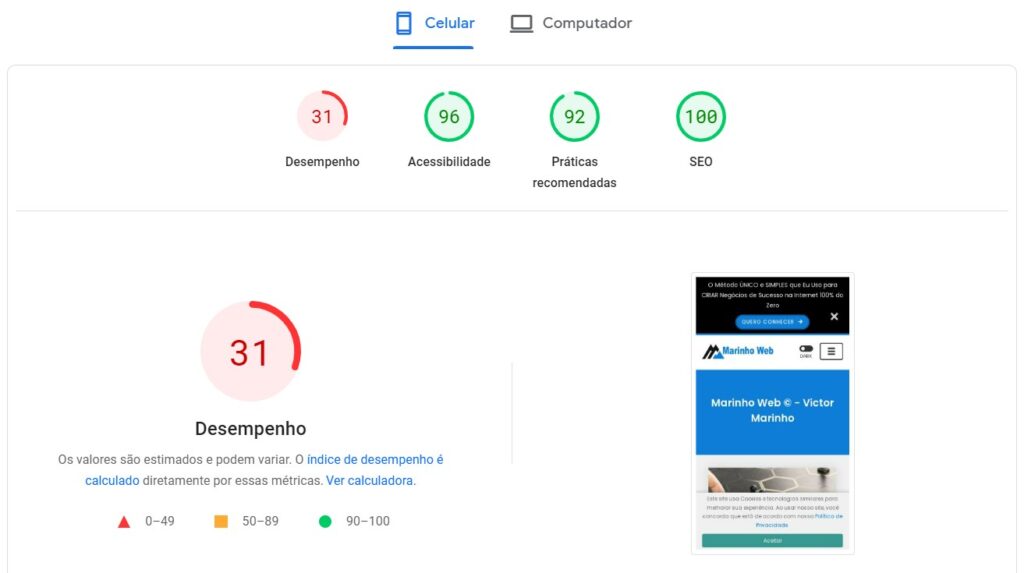
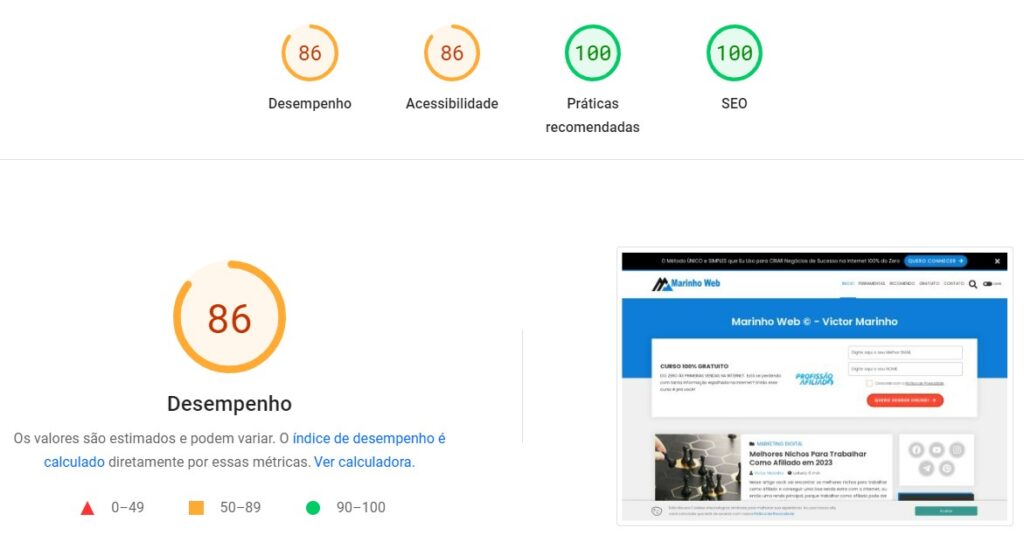
Veja a velocidade do meu site quando comecei a escrever esse artigo
Velocidade do Site Para Celular

Velocidade do Site Para Desktop

Diagnóstico do PageSpeed Insights
O desempenho para Desktop ficou em 86 de 100, que não é tão ruim assim certo?
mas o resultado para celular foi terrível: 31 de 100!
31 de 100 é um péssimo resultado de desempenho para um blog de conteúdo.
Mesmo com a nota de SEO em 100, o desempenho de 31 certamente tem influenciado de forma negativa a posição dos meus artigos no resultado das pesquisas!
Se você der uma fuçada no PageSpeed Insights vai encontrar muitas dicas do que fazer para deixar o site mais rápido.
É justamente em cima dessas dicas que vamos trabalhar a partir de agora!
10 Passos Simples Para Deixar o Site Mais Rápido

Abaixo está cada um dos passos que apliquei para melhorar a velocidade do meu site!
- Fazer um Backup do site;
- Excluir os Plugins inúteis;
- Usar uma boa Hospedagem;
- Manter o PHP Atualizado;
- Sempre atualizar o WordPress, o Tema e os Plugins;
- Usar um Tema de Qualidade;
- Otimizar as Imagens;
- Otimizar Serviços de Terceiros;
- Usar Plugin de Cache;
- Usar uma CDN;
Passo 1 – Fazer um Backup do Site
Como vamos fazer muitas alterações em nosso site durante esse tutorial completo para deixar ele mais rápido, é essencial que você faça um backup antes de realizar qualquer alteração.
Porque sites e hospedagens envolvem muitas variáveis diferentes.
E nem sempre as coisas acontecem da maneira que a gente espera, por isso você deve garantir a segurança do seu site com um backup completo antes de fazer qualquer alteração sugerida durante esse artigo.
Se você não sabe como fazer um backup do site no wordpress, veja o artigo abaixo:
Passo 2 – Exclua os Plugins Inúteis
A primeira coisa que você precisa entender sobre os plugins é:
Quanto menos plugins você usar no seu site, melhor!
Não tenha uma overdose de plugins no seu WordPress, porque cada um deles executa códigos e scripts que acabam deixando o seu site mais lento.
Então quanto mais plugins instalados, pior será o desempenho do seu site!
Vamos fazer essa limpeza em 3 etapas diferentes:
- Excluir plugins desatualizados;
- Não usar plugins duplicados;
- Excluir plugins inúteis;
Mas antes de tudo, precisamos ver a blacklist de plugins que você deve evitar ou substituir no seu site.
Blacklist de Plugins do WordPress
- WP Social Locker
- SEO Internal Link
- WP Affiliate Link
- Ad Inserter
- Favicon XT-Manager
- WP Pop Notifier
- Popbox for Elementor
- SMNTCS Shortcode Popup
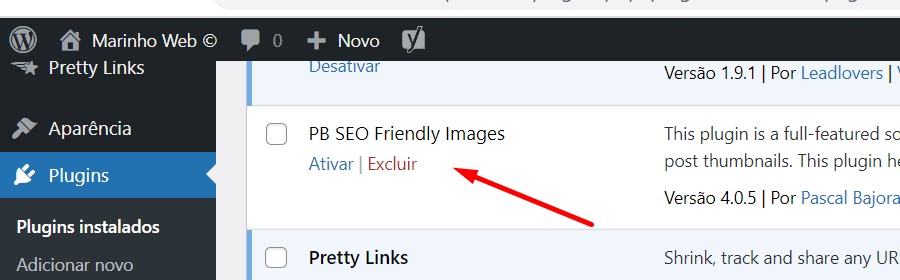
- PB SEO Friendly Images
- Plugins para Bloquear cópia de conteúdo
- Classic Editor (ele desativa o editor mais moderno do wordpress e pode causar incompatibilidade no futuro)
Entenda que essa lista contém alguns plugins que podem apresentar alguma incompatibilidade e prejudicar o desempenho do seu site.
Mas se você tem algum apego sentimental com algum deles, não deve ser o fim do mundo.
Inclusive nessa lista tem um plugin que eu estou usando, então eu vou desativar e desinstalar esse plugin sem ressentimentos.

Excluir Plugins Desatualizados
A regra é clara…
Se um plugin não é atualizado a mais de 1 ano, substitua ele por outro caso você realmente precise da sua funcionalidade.
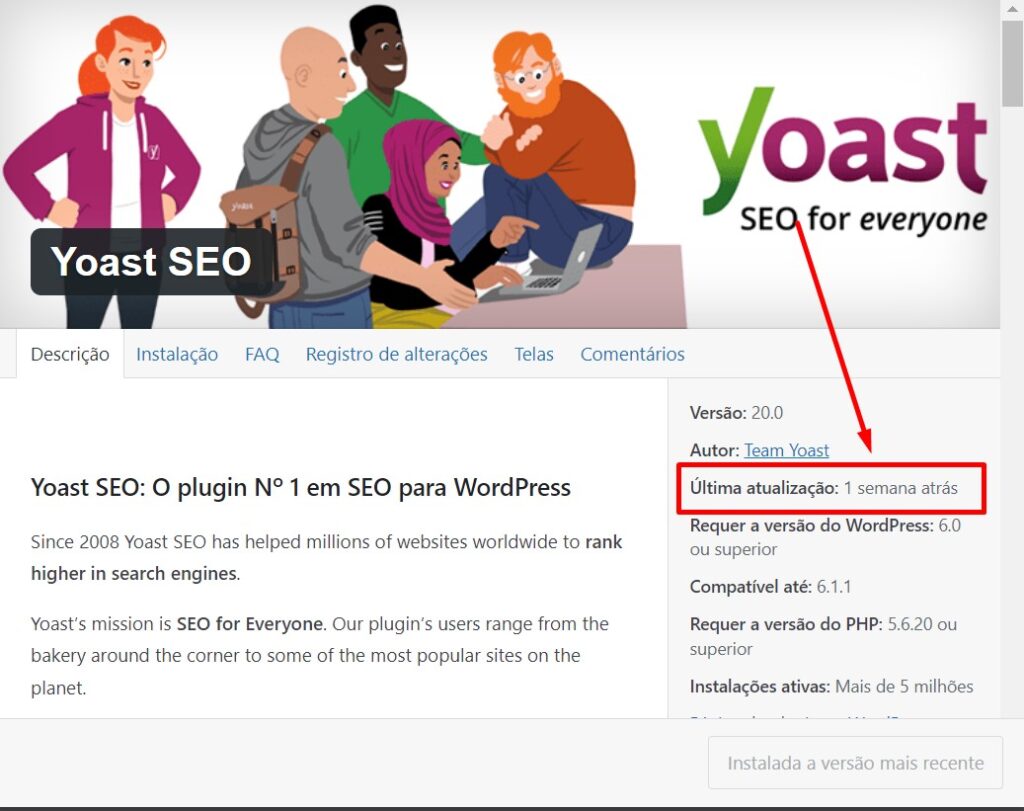
Para descobrir quando foi a última atualização de algum plugin é muito simples.
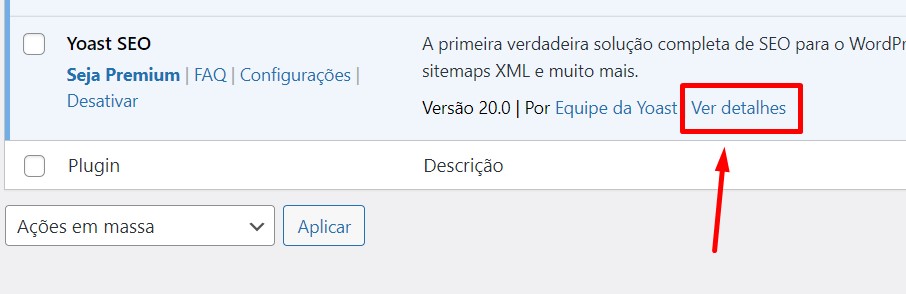
Vá até a seção de Plugins do seu WordPress, localize o plugin desejado e clique em “Ver Detalhes”

Depois vai abrir uma janela mostrando quando foi a última atualização do plugin.

Aqui no meu site eu não encontrei nenhum plugin que esteja a mais de 1 ano sem receber atualizações.
Não Usar Plugins Duplicados
Plugin duplicado não se trata de um mesmo plugin instalado duas vezes, mas de plugins semelhantes que servem pra fazer a mesma coisa.
Como por exemplo, usar 2 plugins de segurança ou 2 plugins diferentes de cache.
Para facilitar sua vida vou deixar aqui algumas listas de plugins que tem a mesma funcionalidade.
Então você não deve ter 2 plugins da mesma lista instalados, porque não tem necessidade!
Seria o mesmo que usar duas cuecas ou duas calcinhas de uma vez entende?
Principais Plugins de SEO
- Yoast SEO (eu uso esse)
- All in One SEO
- Rank Math SEO
- SmartCrawl
- JetPack
- The SEO Framework
- SEO Plugin by Squirrly SEO
- SEOPress
- Slim SEO
Principais Plugins de Segurança
- Wordfence Security (estou usando esse atualmente)
- iThemes Security
- All In One WP Security & Firewall
- JetPack
- SiteGround Security
- Defender Security
- Sucuri Security
- WP Cerber Security
- Shield Security
- SecuPress Free
Se você optar por usar o Wordfence também, não esqueça de desinstalar os plugins que servem para bloquear o acesso quando errarem a senha uma quantidade X de vezes.
- Limit Login Attempts Reloaded
- Limit Login Attempts (eu tinha esse plugin e exclui)
- WPS Limit Login
Principais Plugins de Cache
- WP Rocket
- LiteSpeed Cache
- WP Fastest Cache
- W3 Total Cache
- W3 Super Cache
- Hummingbird
- WP-Optimize
- Super Page Cache
- Breeze
- Cache Enabler
Não cometa a besteira de achar que 2 plugins de cache vão melhorar o desempenho do seu site, porque não vão!
É o mesmo que usar 2 antivírus diferentes no computador, isso realmente é inútil!
Principais Plugins de Formulário
- Contact Form 7 (eu uso esse)
- Forminator
- WPForms
- Ninja Forms Contact
- Contact Form Plugin
- weForms
Principais Builders (Construtores de Páginas)
- Elementor (uso esse com certeza)
- Divi Builder
- Thrive Architect
- Beaver Builder
- Page Builder da SiteOrigin
- Page Builder da Pagelayer
- Visual Composer
- SeedPro
Excluir Plugins Inúteis
- Qualquer tipo de protetor de conteúdo;
- Editor clássico do WordPress;
Lembra que no início do artigo eu falei sobre a experiência do usuário?
Então…
Um plugin para proteger o conteúdo e evitar que a pessoa clique ou selecione o texto no seu blog é inútil na minha opinião.
Sem contar que isso atrapalha nossa experiência quando estamos lendo algum artigo.
Outro plugin inútil é o editor clássico do WordPress!
Se a parada se atualizou, se atualize também, porque ficar usando o editor antigo pode resultar em alguma incompatibilidade futuramente.
E isso certamente vai prejudicar o desempenho do seu site!
Bora conferir o resultado do meu Blog depois dessa limpeza de plugins?
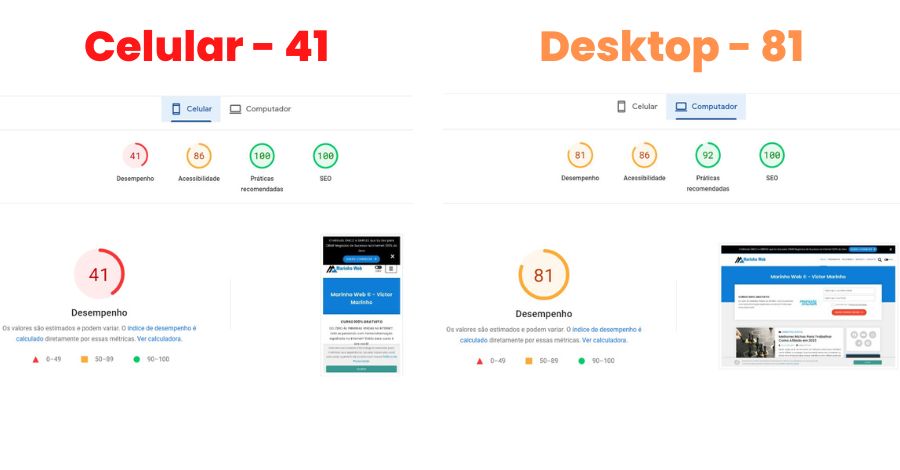
Desempenho Depois de Aplicar o Passo 2

Veja que o desempenho para mobile melhorou um pouco, porém o desempenho para desktop caiu.
Acho que isso aconteceu porque eu exclui um plugin que servia para reduzir o tamanho das imagens.
Mas não se esqueça que esse foi apenas o primeiro passo depois de fazer o Backup do site!
Ainda tem muita coisa pra gente fazer para deixar o site mais rápido.
Passo 3 – Usar Uma Boa Hospedagem
Se você está começando agora e ainda não recebe muitas visitas em seu site, então não precisa se preocupar tanto com isso (por enquanto).
Mas tenho certeza que o seu objetivo é crescer e receber centenas, talvez milhares de acessos todos os dias em seu site não é mesmo?
Por isso você deve se preocupar em escolher uma boa empresa de hospedagem!
Mesmo que você use o plano mais simples no inicio, mas que você tenha a opção de migrar para algo mais completo futuramente.
Eu uso a Hostgator e recomendo, quando criei o site escolhi o Plano M para começar!
Tipos mais comuns de Hospedagem que você precisa entender:
- Hospedagem compartilhada;
- VPS Hosting;
- Servidor dedicado;
- Hospedagem na nuvem;
Hospedagem Compartilhada
É quando você tem um único servidor que hospeda vários sites diferentes!
Essa é a forma mais comum e mais barata para começar.
Porém não precisa ser um gênio da informática para saber que isso pode influenciar no desempenho do seu site!
E no momento esse blog usa uma hospedagem compartilhada na Hostgator, assim fica mais real esse tutorial para deixar o site mais rápido usando uma hospedagem compartilhada!
Abaixo você pode assistir um vídeo mostrando como registrar um domínio e uma hospedagem na Hostgator…
VPS Hosting
Essa é um pouco melhor do que a compartilhada, pois se trata de 1 servidor com várias máquinas virtuais, onde cada uma dessas máquinas hospeda um site diferente.
Talvez você consiga um desempenho um pouco melhor usando essa hospedagem, mas ela é meio complexa para ser configurada, talvez de um trabalhão…
Servidor Dedicado
O melhor e mais caro!
Como o próprio nome sugere, você terá um servidor exclusivo para hospedar o seu site.
Esse tipo de hospedagem oferece mais segurança e um desempenho superior.
Hospedagem na Nuvem
Já que as coisas “na nuvem” estão famosinhas, as hospedagens não poderiam ficar de fora!
Esse tipo de hospedagem apresenta um ótimo desempenho e muitas vezes pode até superar uma hospedagem dedicada.
Essas “cloud hosting” podem oferecer vários servidores diferentes para um único site!
Passo 4 – Manter o PHP Atualizado
Antes de iniciar esse artigo eu atualizei o PHP do meu site para versão 8.1 porque o próprio WordPress estava pedindo para que eu fizesse isso.
E depois eu descobrir que usar um PHP desatualizado pode impactar de forma negativa no desempenho do seu site.
Na Hostgator é super simples para fazer essa alteração, basta acessar o recurso da versão do PHP dentro do Cpanel e escolher a versão desejada.
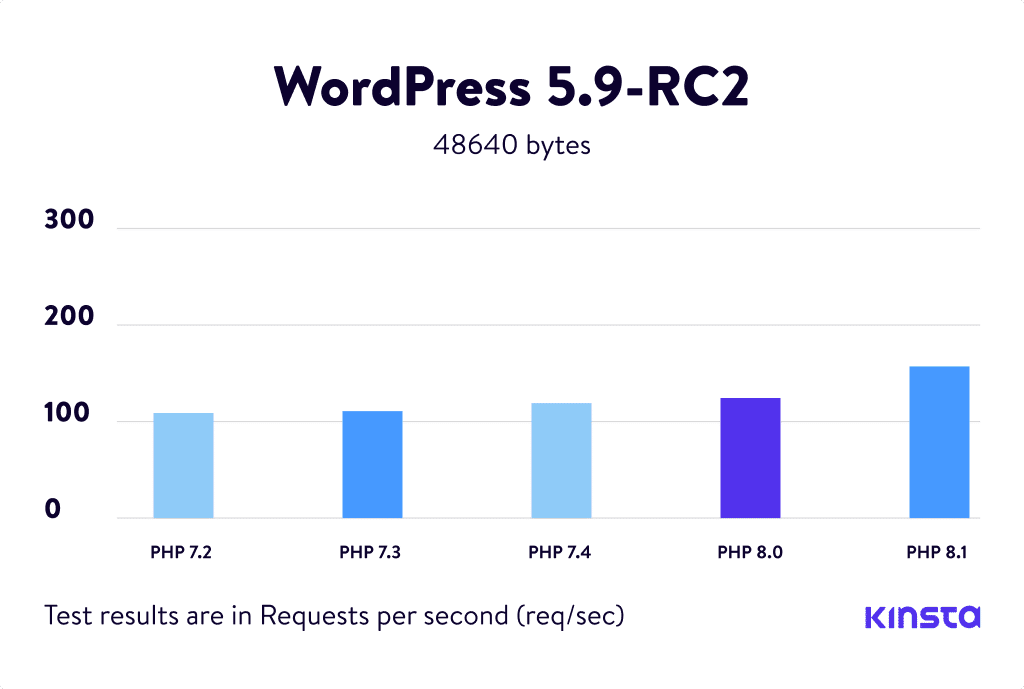
Veja abaixo um teste que foi realizado com cada uma das versões do PHP em sites WordPress

Passo 5 – Sempre Atualizar o WordPress, o Tema e os Plugins
Nunca deixe de atualizar os recursos que você estiver usando no seu site, porque isso pode prejudicar o desempenho ou pior…
Deixar falhas na segurança!
Você vai perceber com o passar do tempo que os plugins mais usados do WordPress sempre vão precisar de atualização.
Essas atualizações mantém a segurança e o desempenho do seu site!
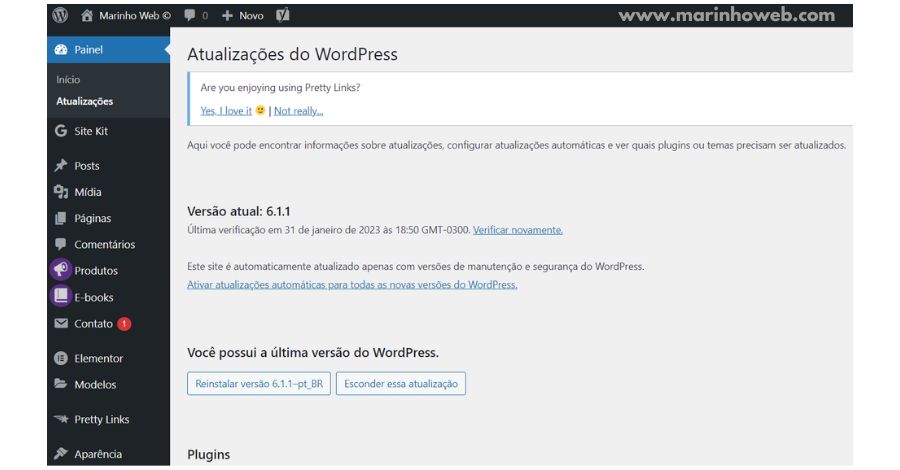
Para verificar se você precisa atualizar alguma coisa, clique em Painel e depois em Atualizações:

Depois que estiver tudo atualizado, vá para o próximo passo!
Passo 6 – Usar um Tema de Qualidade
Em primeiro lugar quero deixar claro que eu uso um tema pago nesse blog, porque eu sempre soube da importância de ter um bom tema.
Então eu decidi investir no Tema Wolf WP que foi o melhor custo x benefício que eu encontrei no mercado.
Mas se você é do tipo dos “mão de vaca” e quer economizar no tem do seu site, recomendo que você use o Tema Astra, que é gratuito.
Vantagens do Tema Wolf WP
Lembra que no inicio do artigo eu falei sobre a quantidade de plugins?
Então…
O Tema Wolf WP tem tantos recursos que de cara você economiza uns 3 plugins nessa brincadeira.
- Compartilhamento em redes sociais
- Posts relacionados
- Códigos personalizados
Plugin de Compartilhamento em Redes Sociais
Antigamente eu usava um plugin específico para exibir o compartilhamento de redes sociais nos meus artigos, mas agora não preciso porque o Wolf tem essa função.

Plugin de Posts Relacionados
Um outro plugin que eu exclui depois de comprar o Wolf WP foi o Related Post, que mostrava artigos relacionados no final de cada postagem do blog.
E agora o Wolf WP faz isso como um recurso nativo do tema.

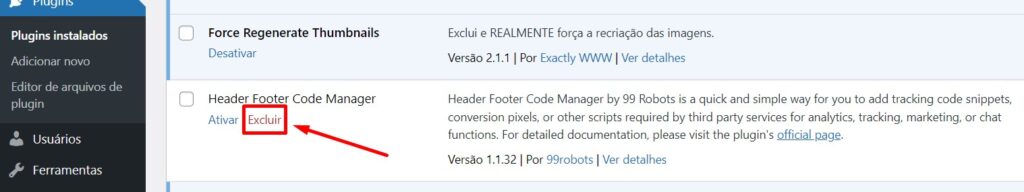
Plugin de Códigos Personalizados
Confesso que até esse exato momento eu estava usando o plugin Header Footer Code Manager.
Mas vou aproveitar esse momento para revisar todos os códigos que eu coloquei nesse plugin e usar o recurso nativo do Tema Wolf WP para fazer isso.
Dessa maneira vou ter um plugin a menos no meu site e aumentar o desempenho dele!

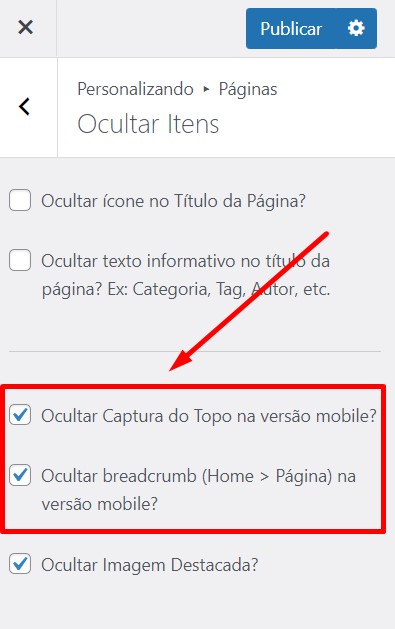
Outras Opções do Wolf WP Para Deixar o Site Mais Rápido
- Ocultar breadcrumbs na versão mobile;
- Ocultar captura do topo na versão mobile;
Provavelmente você já percebeu que o mais difícil é melhorar o desempenho do site para celular certo?
Por isso o Wolf WP tem a opção de ocultar algumas coisas na versão mobile para deixar o site mais leve e aumentar o desempenho.
As duas opções que eu ativei foram para ocultar breadcrumbs e a captura de email no topo.

Passo 7 – Otimizar as Imagens
Se o seu site usa imagens grandes, certamente isso vai prejudicar o desempenho.
Por isso as imagens precisam ser compactadas e bem dimensionadas de acordo com o tema que você estiver usando no WordPress.
Então a gente precisa seguir alguns passos de otimização de imagem para deixar o site mais rápido:
- Adiar imagens para fora da tela;
- Definir tamanho adequado para as imagens;
- Compactar as imagens;
- Converter imagens para Webp;
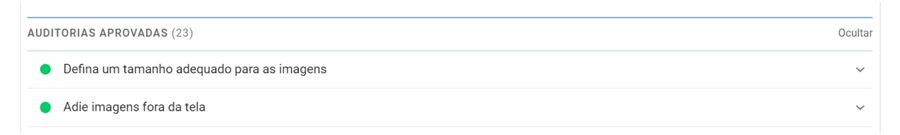
Se você estiver usando um tema premium no seu site, provavelmente não vai ter problemas com imagens para fora da tela e o tamanho adequado.
Aqui nesse site, com o tema Wolf WP eu não tenho esse problema, veja:

Como adiar imagens para fora da tela?
Se você não está usando um tema premium que resolva esse problema, existe alguns plugins gratuitos que você pode instalar para resolver isso.
- Lazy Load
- Smush – Lazy Load Images
Alguns plugins pagos fazem tudo que você precisa referente a otimização de imagens.
Pode valer a pena investir na versão premium de algum desses plugins…
Lembrando que, se você instalar um plugin que resolva tudo, não vai precisar dos outros!
Afinal quanto menos plugins instalados, melhor será o desempenho do site.
Como definir um tamanho adequado para as imagens?
Esse trabalho é manual e você pode fazer diretamente na edição do WordPress.
Mas antes, você precisa saber quais imagens você precisa ajustar e qual seria a dimensão adequada para cada uma delas.
Para isso você pode usar o plugin Smush – Lazy Load Images, que oferece essa função em sua versão gratuita.
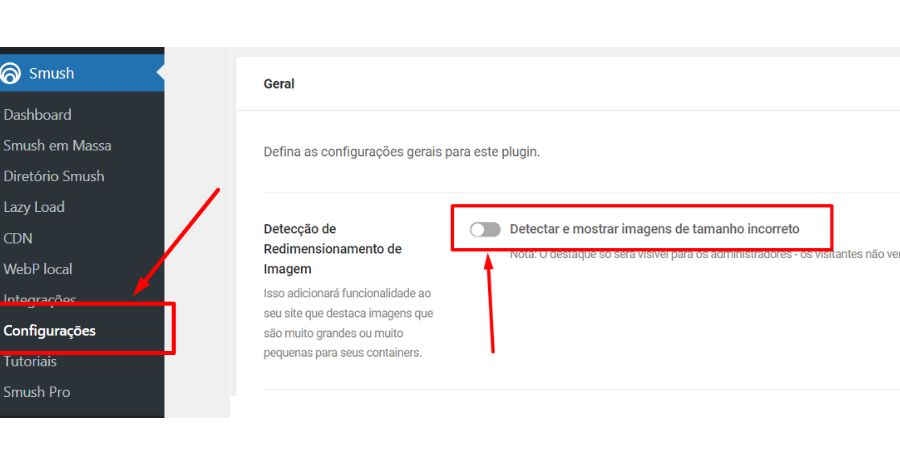
Depois de instalar e ativar esse plugin, acesse: Smush > Configurações e ative a opção “Detectar e mostrar imagens de tamanho incorreto”

Depois acesse a página do site que ele vai abrir um menu a sua direita, mostrando a dimensão atual e a dimensão recomendada para cada uma das imagens que estiver aparecendo na página.
Como compactar as imagens?
O plugin Smush – Lazy Load Images serve para compactar também!
É claro que na versão paga ele oferece mais funcionalidades para realizar essa tarefa, porém, se você não está afim de investir ainda…
Use a versão gratuita desse plugin para compactar as imagens do seu site e deixar ele mais rápido!
Eu vou fazer isso agora mesmo usando esse plugin!
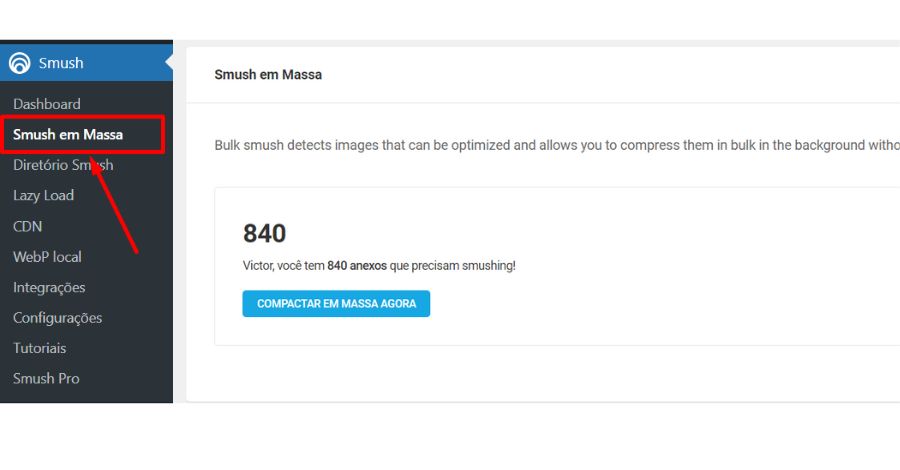
Acesse a opção “Smush em Massa” e veja a quantidade de imagens que você precisa otimizar.
Depois clique em “Compactar em Massa Agora”
Esse processo pode demorar um pouco, mas vai depender da quantidade de imagens que você tem para compactar.
No meu caso foram 840 imagens… Demorou cerca de 15 minutos para otimizar todas.

Como converter imagens para Webp?
Se você decidir por usar a versão premium do Smush, ele vai converter as imagens para a versão webp.
Usar imagens nesse formato vão deixar o seu site mais rápido com certeza!
E caso você não queira investir no seu site ainda, você pode usar um plugin gratuito pra fazer isso, com limitação é claro…
Por enquanto eu não vou investir em um plugin para cuidar das imagens, pois acho que vale mais a pena investir em algum plugin de cache (ainda vamos falar sobre isso aqui no artigo)
Então vou usar um plugin gratuito chamado Webp Express para converter as imagens do meu site.
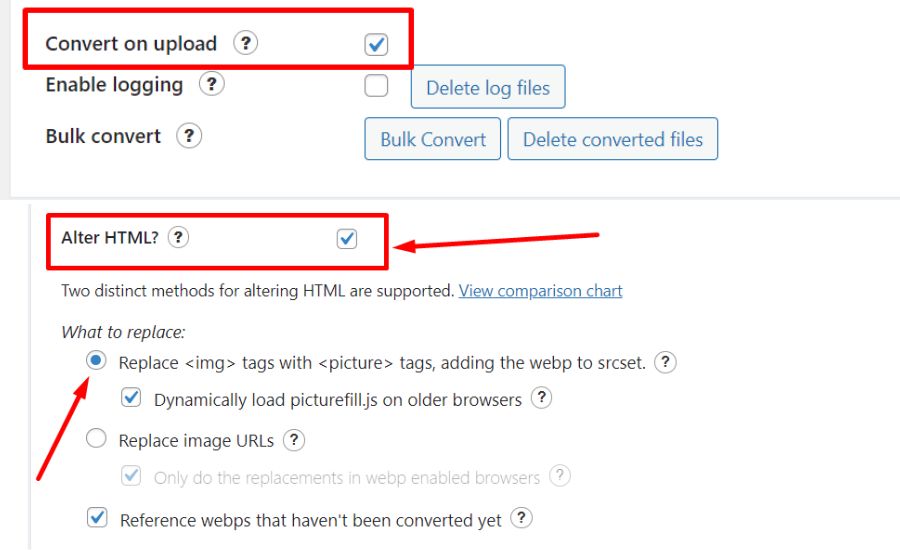
Depois de instalar o plugin acesse Configurações > WebP Express e ative a opção Convert on upload
E ative também a opção Alter HTML

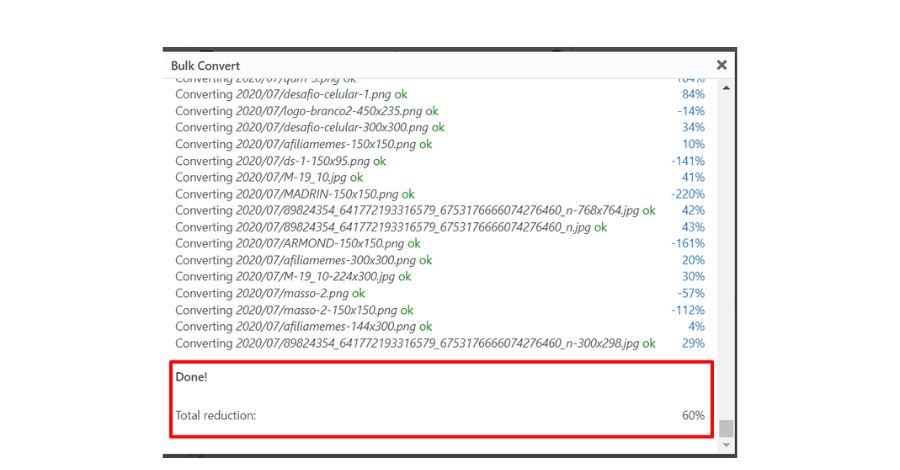
Deixar o Site Mais Rápido com Imagens WebP
Depois de salvar as últimas alterações no plugin WebP Express, encontre um botãozinho escondido chamado Bulk Convert para iniciar o processo de conversão de imagens para Webp
Esse processo também pode ser bem demorado e vai depender da quantidade de imagens que você tem para converter no seu site.

Eu tive que esperar quase 2 horas até concluir esse processo.
Passo 8 – Otimizar Serviços de Terceiros
Os erros mais comuns que o google apresenta em relação aos serviços de terceiros são esses:
- Reduzir o uso de terceiros
- Reduzir o Javascript não usado
- Disponibilize recursos estáticos com uma politica de cache eficiente (difícil de ser corrigido)
E os recursos de terceiros mais usados são:
- Códigos de Analytics
- Pixel do Google ou do Facebook
- Google Maps
- Videos
- Recaptcha
- Contact Form 7
Então o primeiro passo é reduzir o uso desses recursos, principalmente dos vídeos e o script do google maps.
Como Reduzir o Uso de Terceiros?
Para o pixel do Google e do Facebook não tem muito o que fazer, porque o site precisa desses scripts rodando.
Aqui no meu blog, por exemplo, um dos scripts principais é do Google Adsense que eu uso para monetizar o site.
Mas se você estiver usando Google Maps, você pode substituir esse script por uma imagem com um link levando para o Mapa.
Com os vídeos, você pode usar o plugin Lazy Images que tem uma opção de exibir apenas uma imagem com a thumb do vídeo, até que ela seja clicada.
E quando alguém clica nessa imagem, ele carrega o script do vídeo que está incorporado no site!
Como Reduzir o Javascript não usado?
Acredito que o código mais inútil que a maioria dos sites usam é o script do contact form 7
Porque ao invés de ser executado apenas na página onde o formulário será usado, o script desse plugin é executado em todas as páginas do site.
Consequentemente isso gera um código não usado na maioria das páginas!
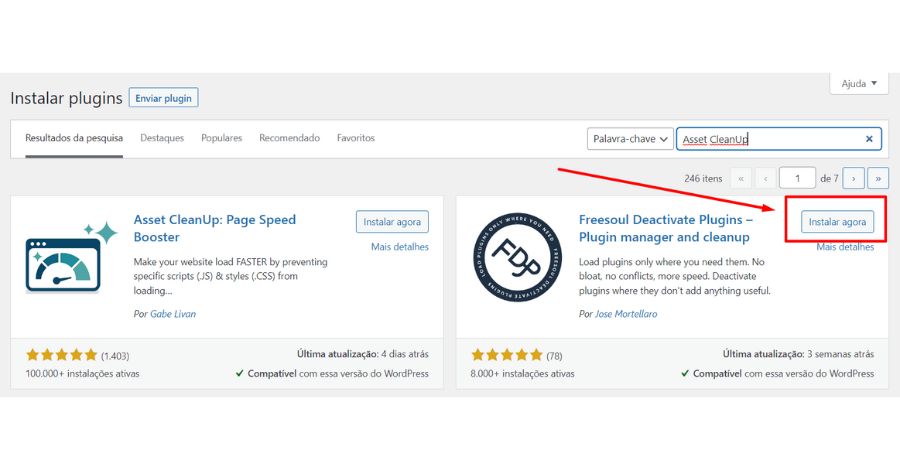
Pra resolver esse problema, você pode usar um plugin similar ao Asset CleanUp

Depois de instalar eu desativei o contact form na Home Page e nos Posts, porque eu só preciso desse plugin funcionando na página de contato.

Passo 9 – Plugin de Cache
Os plugins de cache são os queridinhos do WordPress e provavelmente você já tem algum instalado no seu site.
Esses plugins basicamente carregam as páginas do seu site no computador da pessoa que acessar, assim na próxima vez que a mesma pessoa for acessar, as informações carregam mais rápido.
Porque a maior parte já foi armazenada.
Esses são os problemas que os plugins de cache podem resolver para o PageSpeed Insights:
- Reduz o tempo de resposta do servidor;
- Ative a compactação de texto;
Qual é o Melhor Plugin de Cache Para o WordPress?

O melhor é algum que seja pago, como sempre!
E caso você resolva investir em um plugin de cache para deixar o seu site mais rápido, recomendo que você escolha o WP Rocket.
Eu acho que um plugin de cache é um dos melhores investimentos que você pode fazer pelo seu site.
Muitas vezes, só um plugin de cache é capaz de melhorar o desempenho do seu site em 80%
Pior Plugin de Cache…
Não recomendo que você use o plugin Jetpack.
Porque esse plugin se propõe a fazer tantas coisas, que no fim das contas ele não consegue ser bom em tudo.
O ideal é ter um plugin exclusivo para o cache do seu site, porque a maior parte do desempenho vai depender disso.
Plugin de Cache Gratuitos
Se você ainda não está no momento de investir para ter um serviço melhor, poderá escolher algum plugin gratuito para fazer esse trabalho de armazenar o cache.
Existem 2 plugins que são excelentes com essa questão de cache, mas eles são muito complexos para configurar e exige um conhecimento mais avançado.
São eles:
- W3 Total Cache
- LiteSpeed Cache
E para usuários normais (igual a gente), existem os plugins que são mais simples:
- WP Fastest Cache
- Hummingbird
Atualmente eu estou usando o WP Fastest Cache, mas estou pensando seriamente em fazer o investimento no plugin WP Rocket para deixar o site mais rápido.
Plugin Complementar Para Deixar o Site Mais Rápido
Um outro plugin que vai ajudar muito no desempenho do seu site é o Async JavaScript junto com o WP Fastest Cache.
Então se você optou por usar o WP Fastest Cache no seu site, ja aproveita e instala o Asyn JavaScript também.
Passo 10 – Usar uma CDN
Esse passo é um pouco mais complexo, porém vale a pena o esforço de configurar uma CDN no seu site.
Porque além de deixar o site mais rápido, uma CND também vai aumentar a segurança.
A CloudFlare é a melhor que existe no mercado atualmente e ainda oferece uma versão gratuita!
Então faça uma pesquisa no youtube para aprender como configurar a CloudFlare no seu site ou…
Entre em contato com o suporte da sua hospedagem que eles podem te ajudar a fazer isso.
Sobre o Autor




0 Comentários