Neste artigo vou te mostrar de uma maneira bem simples e rápida, como você pode instalar o maravilhoso pixel do facebook no seu site em WordPress. Apesar de ser uma Ferramenta com um milhão de funcionalidades, a instalação do pixel do Facebook é mais fácil do que você pode imaginar.
Sem enrolar muito, vamos direto ao assunto!
Se você ainda não tem uma conta Business para anunciar no Facebook, em primeiro lugar você precisa criar uma!
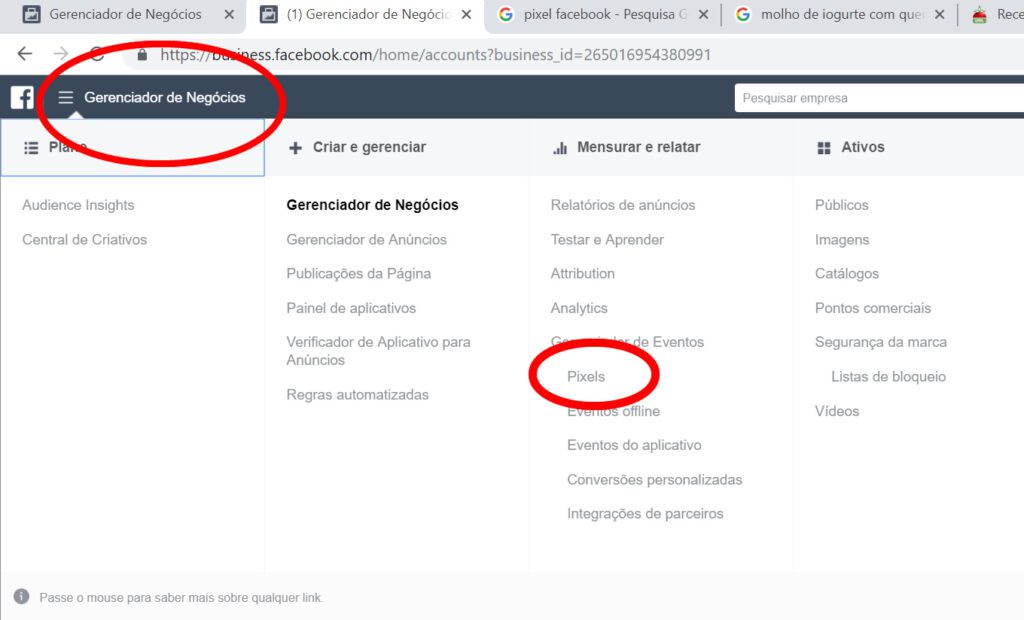
Dentro do Gerenciador de Negócios, clique no ícone que parece 3 tracinhos, depois clique na opção “Pixels”, então você vai ver a seguinte tela:

Caso o pixel ainda não tenha sido criado, clique no botão “Criar um Pixel”
Acima de tudo…. Você pode ver esse tutorial em vídeo também, porque eu gravei um passo a passo de como instalar o pixel do facebook no wordpress e coloquei no Youtube, caso você prefira o vídeo, é só dar Play aqui embaixo!
Mas, para você que prefere um artigo, continuamos!
Se o seu Pixel do Facebook ja estiver criado, clique no botão “Visualizar informações de configuração” e você será redirecionado para a seguinte tela:

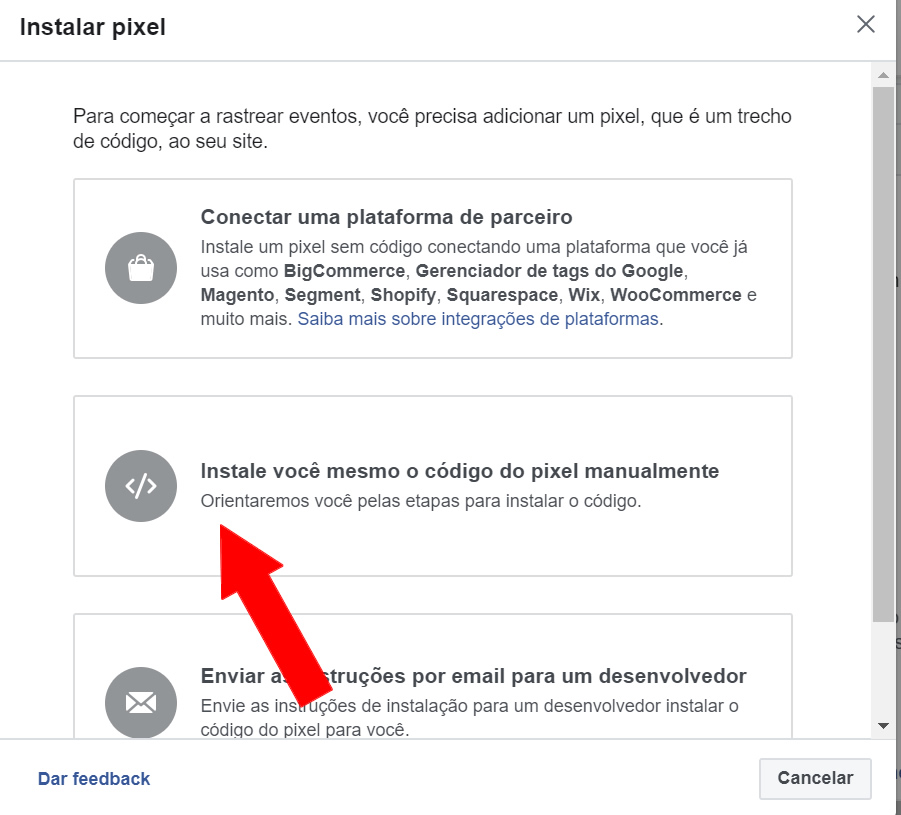
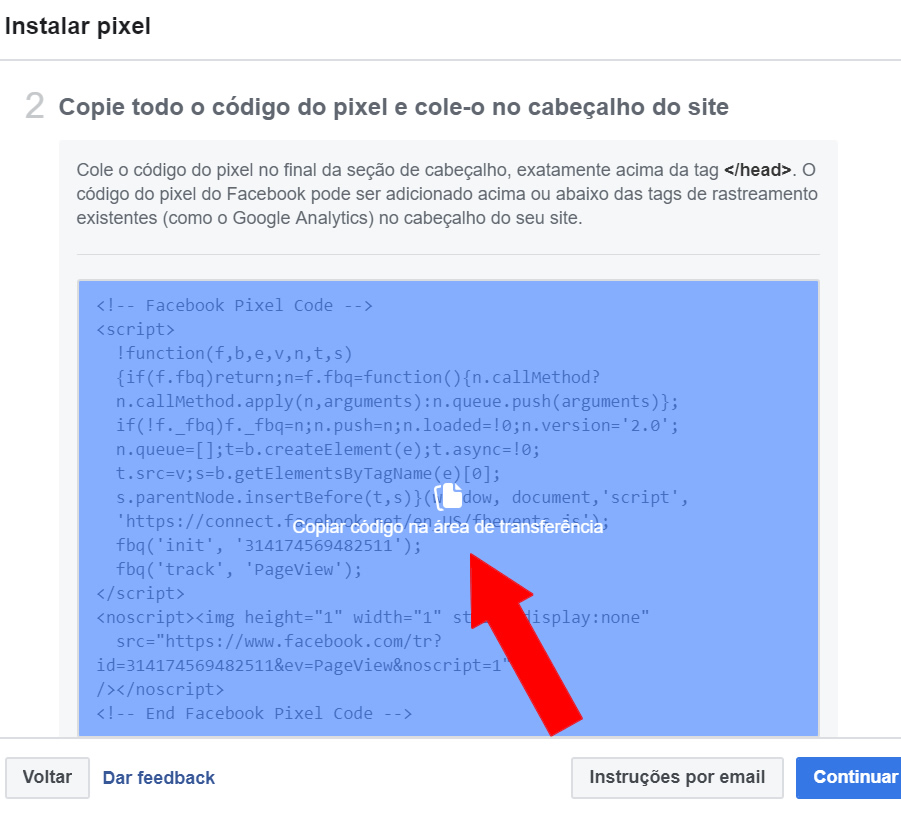
Depois disso, escolha a opção “Instale você mesmo o código do pixel manualmente”. Na parte 2, por exemplo, será exibido um código para você copiar. Basta clicar em cima, que ele será copiado automaticamente!

Configurando o Pixel no WordPress
Agora que você ja copiou o código do seu pixel do Facebook, vamos instalar esse código no seu site ou blog em wordpress.
O Pixel precisa ser carregador no cabeçalho do site, ou seja, dentro da tag <header> [Pixel do Facebook] </header>
Existem muitos Temas do WordPress que dão o suporte para você inserir códigos no Header ou no Footer do seu site…
No meu caso, que uso o Tema Conversion WP Premium, ele tem essa função… Veja como é simples:
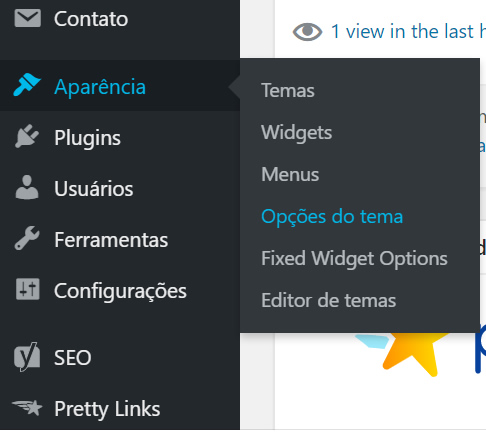
1 – Acessar no Menu: Aparência > Opções do Tema

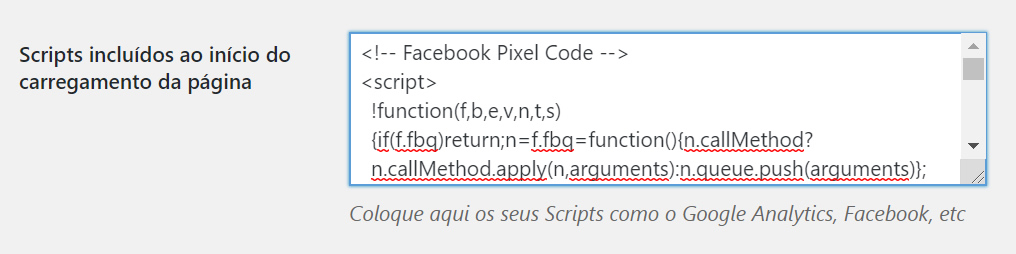
Depois incluir o código do pixel no campo ” Scripts incluídos ao início do carregamento da página “

E pronto! Está instalado o meu Pixel!
E quando o Template não da o Suporte para Inserir esses Códigos?
Neste caso você tem duas opções. A primeira delas é baixar a versão Gratuita do Template Conversion WP clicando neste link.
E a segunda opção, certamente é Instalando o Plugin “Insert Headers and Footers”
Entretanto, se você não sabe como instalar o Plugin, veja o vídeo que deixei no inicio do artigo, pois la eu mostro o Passo a Passo de como instalar esse Plugin e configurar o Pixel do Facebook através dele.
Espero que esse artigo tenha ajudado você instalar a belezinha que é o pixel do Facebook… E melhor do que isso, espero que esse Pixel aumente suas vendas e seu Faturamento em 14x =)
Um abraço e até o próximo artigo!
Sobre o Autor
8 Comentários



Muito Obrigado pela informação Marinho, conteúdo top demais. parabéns pelo site!
Fico Feliz em saber que o Conteúdo ajudou!
Esse Pixel do Facebook é algo mágico e quem aprende como Usar começa literalmente a “imprimir dinheiro” com boas campanhas de ADS!
Tutorial muito bom! Só fiquei com uma dúvida, eu consigo instalar o pixel em qualquer um dos planos de site do wordpress?
Monique o plano não interfere nos plugins que você pode instalar no seu WordPress. pode ficar tranquila, qualquer plano vai dar certo.
Olá, tudo bem? agradeço as informações. Criei uma estrutura de contingencia com 2 pixels, consigo instalar os 2 nessas 2 alternativas?
Usa o plugin “Header Footer Code Manager” que você consegue manipular todos os Pixels
Fala Victor, blz né
parabéns pelo conteúdo.
To com uma duvida, conhece algum plugin que eu poderia instalar o pixel por paginas?
Exemplo:
www. meudominio . com/Adv (Pixel1)
www. meudominio . com/pv (Pixel2)
ViewContent -> adv
AddToCart -> pv
Header Footer Code Manager usa esse plugin… é gratuito e super simples de instalar os Pixels